How to Boost Email Signups by 528% With a Simple Quiz Funnel
Even if you’re already getting 100,000+ monthly visitors from Google, that traffic probably isn’t converting as well as you’d like it to. Especially if that traffic is landing on your blog posts.
Improving the conversion of organic traffic has been an ongoing project for us, both to help our clients and to improve the value of our sites like Cup & Leaf. We’ve tried a bunch of different things, but one experiment we’re seeing a lot of success from is using a quiz funnel.
I first heard about the idea on the Ecommerce Influence podcast and knew we had to try it. Since implementing a quiz funnel, we’ve increased our conversion to email signup by 528% — yes, really — and doubled our direct purchases from organic traffic.
But when we started the test, we weren’t sure how it would go, which is why we found a quick, easy, and cheap way to set up our initial quiz funnel.
We built the whole thing using tools you’re likely already using, or if not, can start using cheaply:
- Sleeknote (though any popup tool works)
- Typeform
- Zapier
- Klaviyo (any ecommerce email tool should work)
In this post, I’ll go through how we set up our basic quiz funnel so you can test it for yourself. You should be able to do it in an hour or two, and it’s worth testing if you’re getting a good amount of organic traffic but struggling to convert it.
Step 1: Outline Your Quiz
Before you can set up your quiz funnel, you need an outline of what questions you’ll ask and where you want it to lead people.
Some sites take your quiz answers and email you results, but I wanted to set it up to give immediate answers to reduce the friction points to purchasing. So I needed to figure out a few things:
- How long would the quiz be?
- Where did I want people to end up afterward?
- What questions should I ask to get them there?
How Long Should Your Quiz Be?
To figure out how long our quiz should be, I checked out a few sites that were already doing very well with quizzes.
The first thing that stood out to me was how long many of them were. Annemarie Gianni’s “skin score” quiz had 10 questions, Beardbrand’s quiz had 10 questions, Gainful had about 16 questions.
Clearly long quizzes weren’t turning people off, so we didn’t need to worry too much about asking too many questions.
I settled on 10 as the max with an ideal length of 6-8 questions. I think this is a good guideline for an initial quiz test, though I don’t have any data to back that up.
Where Do You Want Customers to End Up?
Next up was figuring out where I wanted people to end up after they took the quiz.
I picked four categories of customers that we could bucket quiz takers into:
- Customers looking for “healthy” tea
- Customers looking for “relaxing” tea
- Customers looking for “energizing” tea
- Customers looking for “premium” tea
Could I have picked more? Definitely. But remember, this is just a test. You can always increase the complexity later.
For each group, I created a collection page on the store:
And I created a special bundle for that collection:
I wanted it to be super clear after someone took the quiz that we had the right products, or collection of products, for what they were looking for.
So if you don’t have highly specific places in your store to send people once they take your quiz, I’d create them. Start small like I did with maybe 4-6 places people can land. Again you can always increase the complexity later.
What Questions Do You Need to Ask
The last piece I needed to figure out was what questions to ask in order to bucket people into one of those four categories.
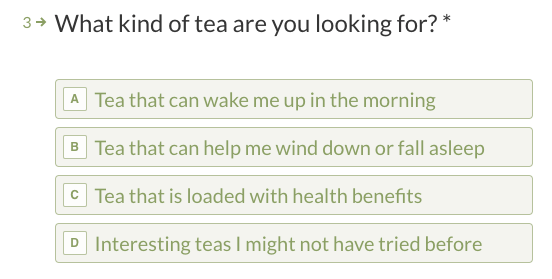
In the interest of making it an easy test, I cheated a little bit. I used just one question to figure out which group to bucket people into and left the rest of the questions as filler for now.

Aside from this question, I also asked:
- If they wanted hot tea, iced tea, or both
- If they wanted caffeine in their tea
- If they wanted flavored tea
These other questions are useful for helping us refine the quiz over time and learn more about our customers, but I didn’t use them to determine the quiz results.
To start, I’d suggest just having one question that matters, and using the rest as fillers and to learn more about your readers. You can always improve the recommendations later.
With the quiz outlined, you can go on to the second step: setting it up.
Step 2: Create Your Quiz
Next, you need to set up your quiz in Typeform.
In addition to the questions you outlined in Step 1, be sure to ask for the quiz taker’s first name and email address.
We have it set up to ask for their first name at the beginning so we can personalize the quiz.

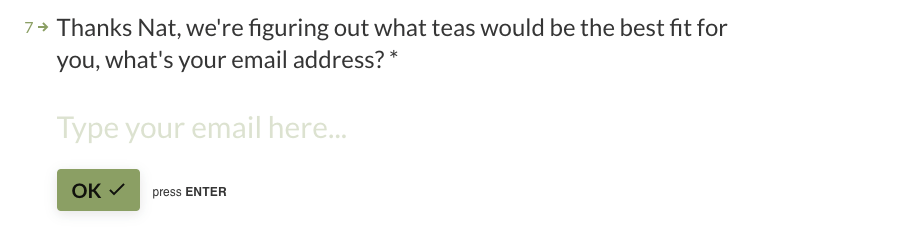
And then we ask for their email at the end so we can send them their results:

Once you have your questions set up, you need to create the final landing pages that people end up on once they’ve taken the quiz.
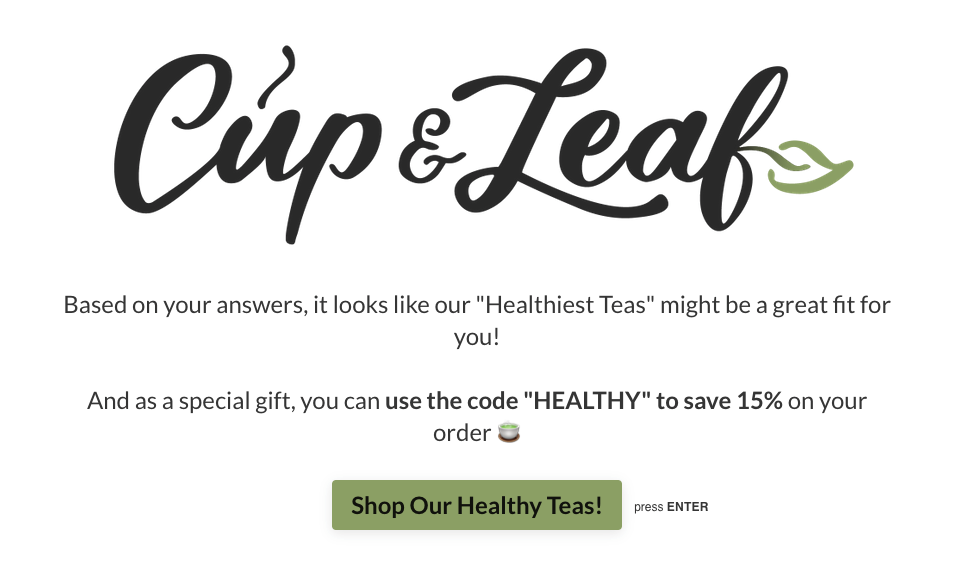
I created four different landing pages based on this template so we could customize the message to each reader group.

We created custom coupon codes for each demographic (Healthy, Energy, Relaxing, and Premium), and the button on this final screen takes them straight to the relevant collection on the store so they can start shopping.
I also went ahead and added UTM codes from this link so that we could see how well the quiz results were converting in GA. In this case, the full URL was
“https://shop.cupandleaf.com/collections/best-tea-for-health?utm_source=quiz&utm_medium=typeform&utm_campaign=healthy-tea”
The final step was to embed the Typeform in our site. The easiest way to do this I’ve found is to use Typeform’s “full page embed” feature and put it on a blank page in Webflow. In this case, we hosted it on www.cupandleaf.com/tea-quiz, and the quiz was ready to go!
Step 3: Set Up Email Funnels for Your Quiz
If your quiz leads directly to purchases, great. But odds are you’ll need a few touch points to get the full value.
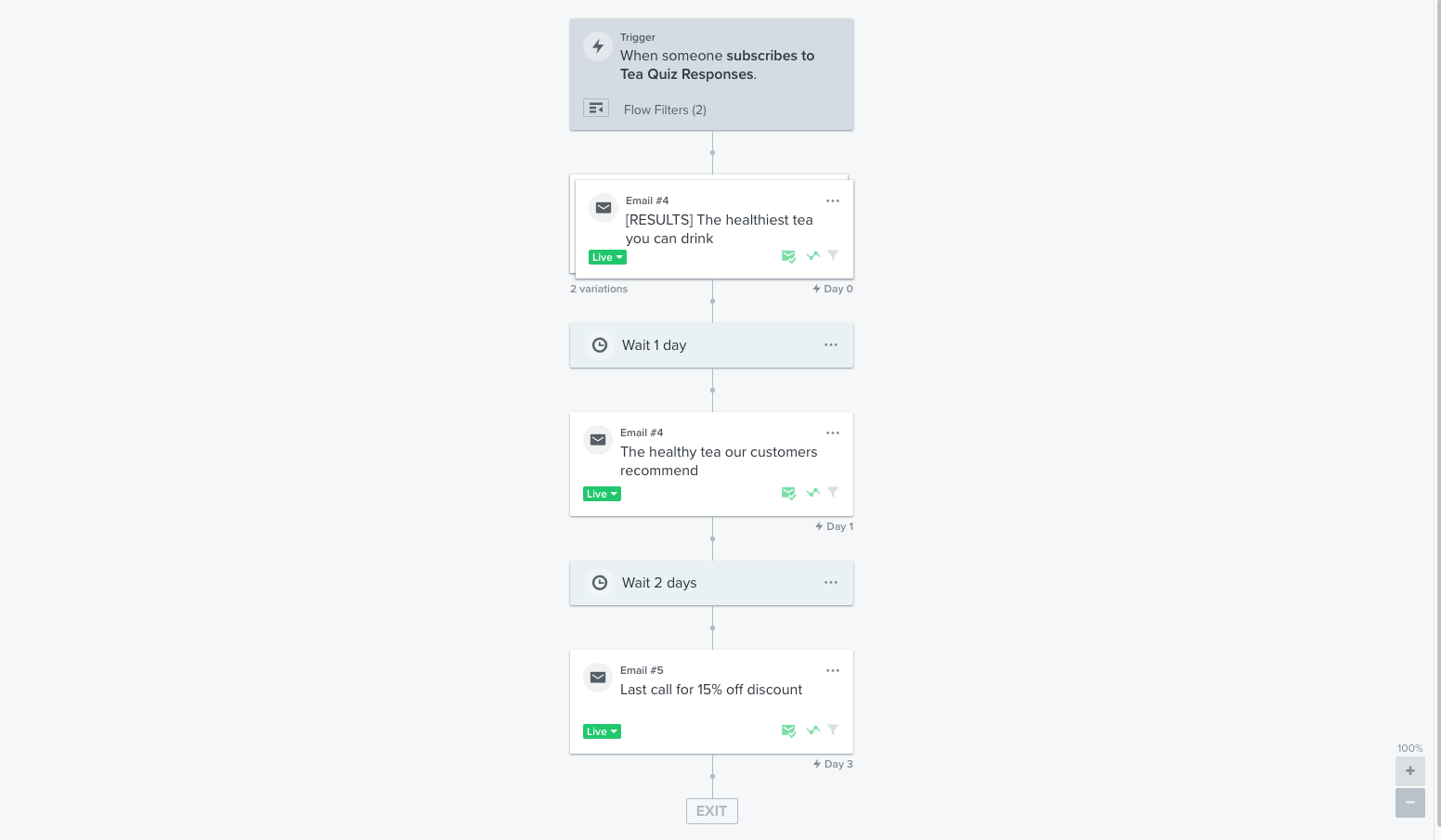
Once the quiz was up and running, I set up flows in Klaviyo that were specific to each customer group with some additional design and optimization help from Danavir Sarria.

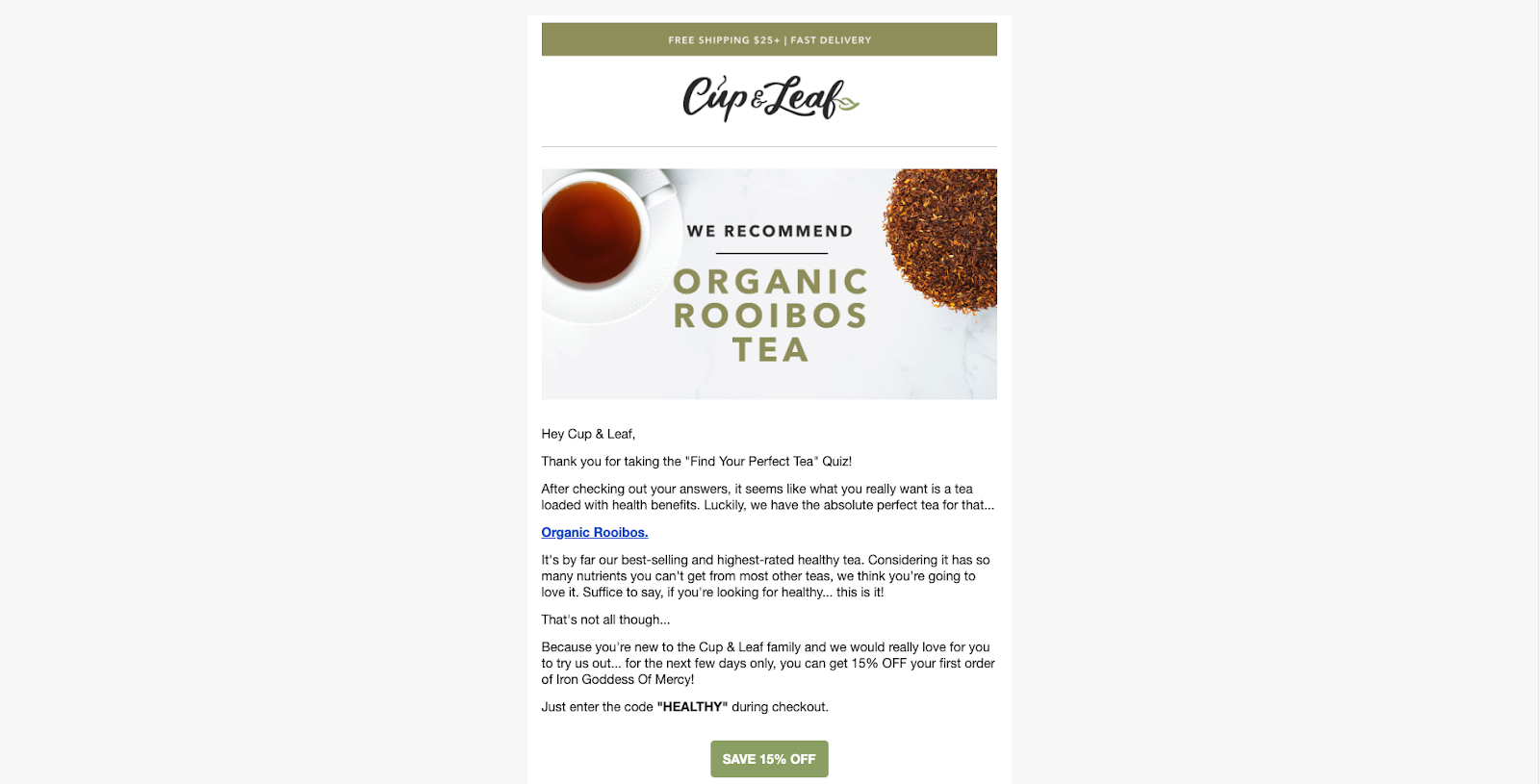
The emails go out over 3 days to remind non-converted quiz takers about the discount and to share some recommended teas.

One thing we’re experimenting with is whether we should show people one specific tea to try (example above), or recommend visiting our whole “healthy collection” or our healthy bundle. There’s no clear data yet on the best target, but getting so many email subscribers from the quiz is giving us a lot to experiment with.
Step 4: Use Zapier to Connect Typeform and Klaviyo
Here’s where things get a little complex. You have four (or more) flows in Klaviyo and as many ways people can get targeted from your quiz.
Now you need to connect everything so that each new Typeform submission creates a corresponding email signup in Klaviyo and customers get sent the right flow for what they filled out in the quiz.
You’ll do this using “nested paths” in Zapier. It’s a feature that allows you to use if-then statements to do different things in different apps, or in this case, to do different things in the same app.

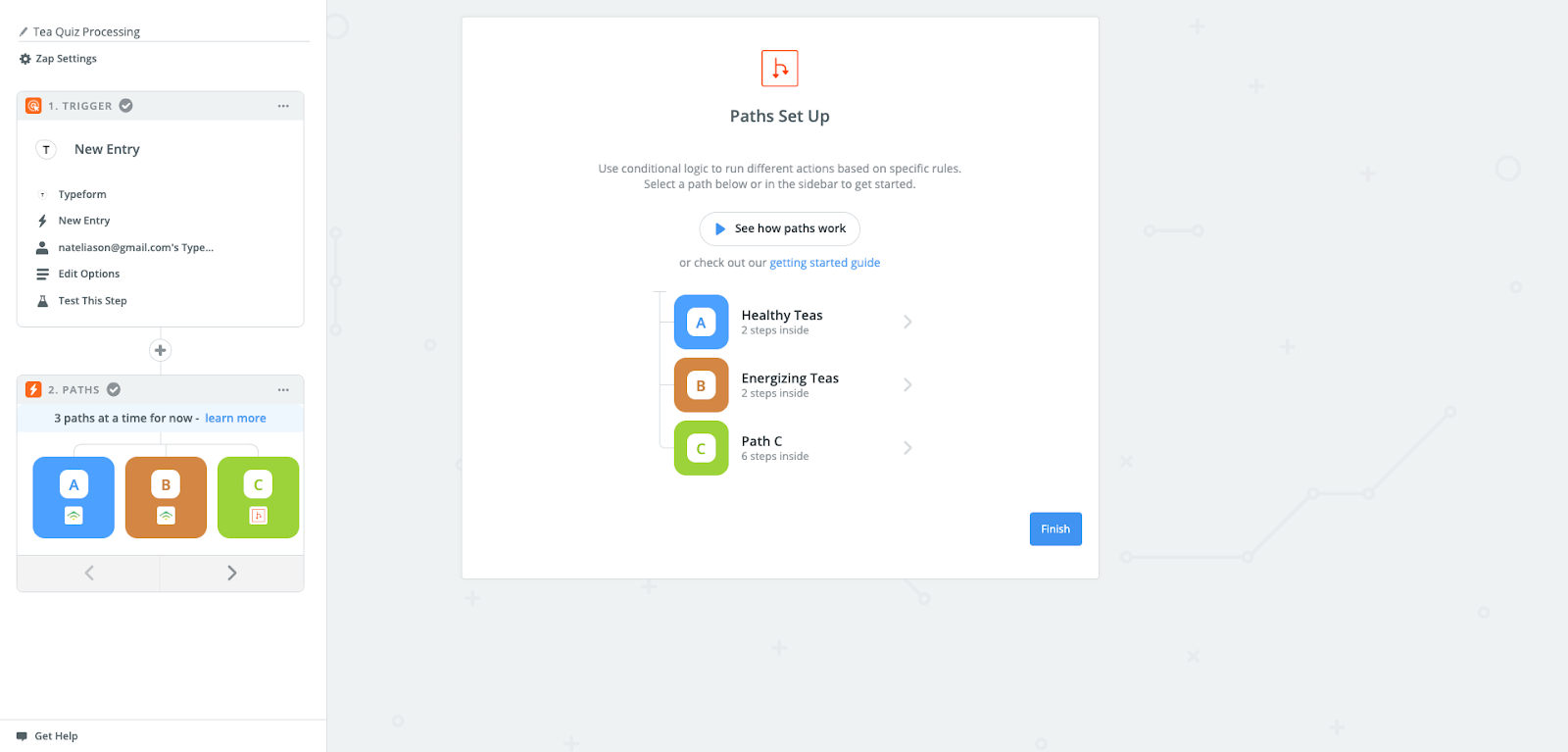
First create a Zap using Typeform as the Trigger, and tell it to pull from your quiz.
Then create a Path as the action with three Paths (A, B, C, like the photo above).
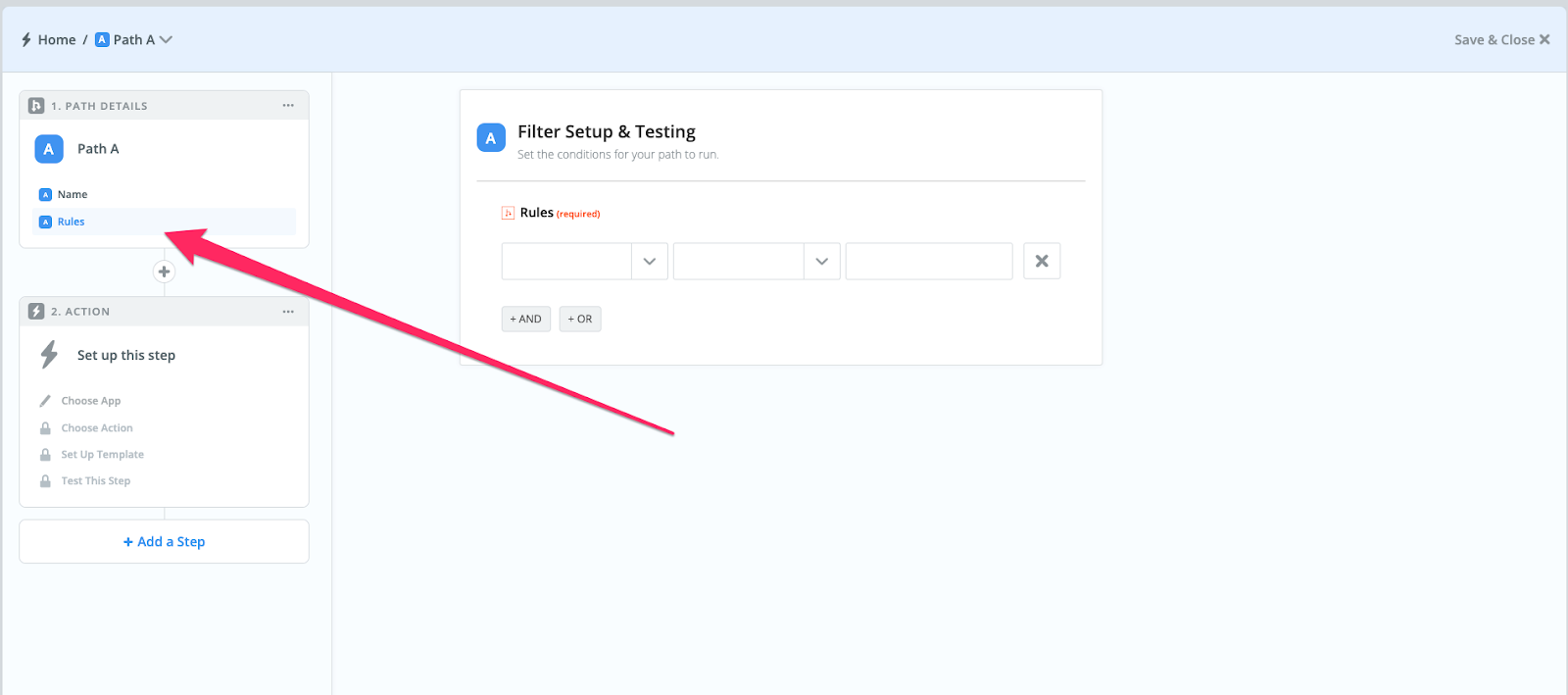
Open up the first path, A, and click on Rules in the top left.

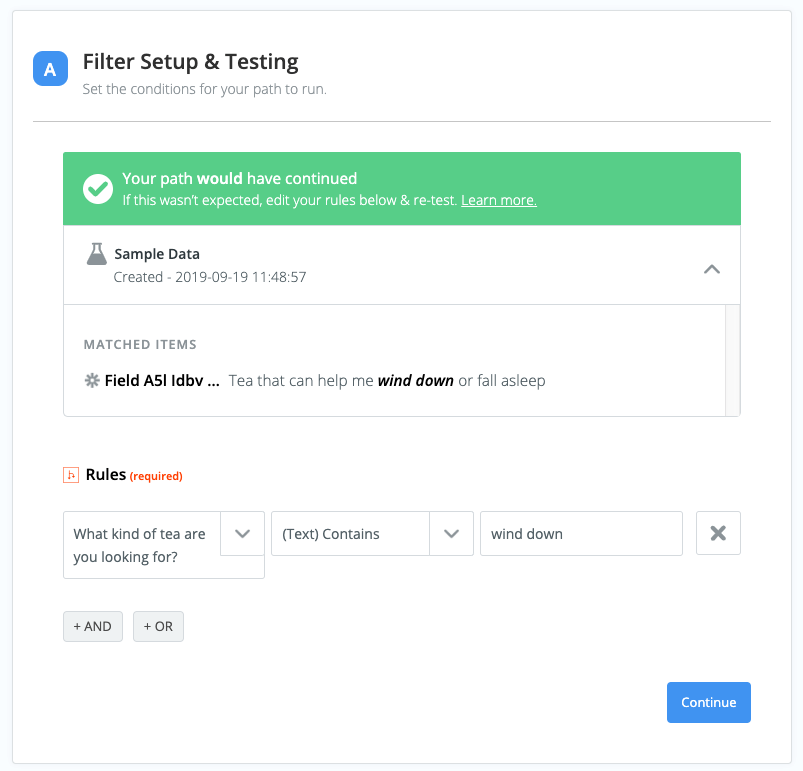
The rule should pull from the question that decides your quiz bucket. In this case, I’ll set the rule to “What kind of tea are you looking for” “contains” “wind down,” since “wind down” is in the text of the answer for relaxing teas.
Depending on the sample data you pulled in, you can run a test on whether or not this submission would have passed the test. In my example, it did since the quiz taker selected that they want relaxing tea.

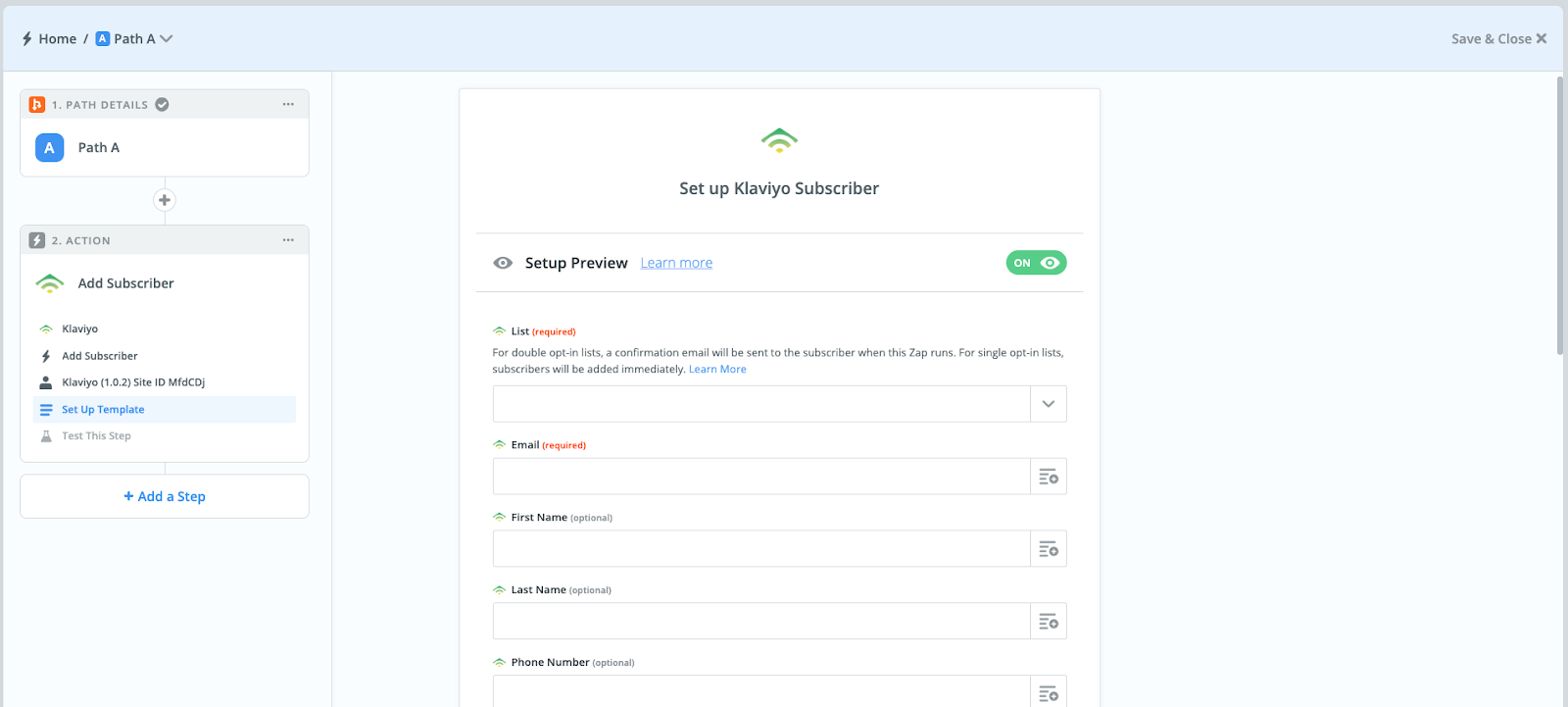
Next you’ll add Klaviyo as the action below the ruleset and connect it to your account.

This is the one tricky part: You need to create a Custom Property for your quiz answers, and you need to make sure it matches up between Klaviyo and Zapier.
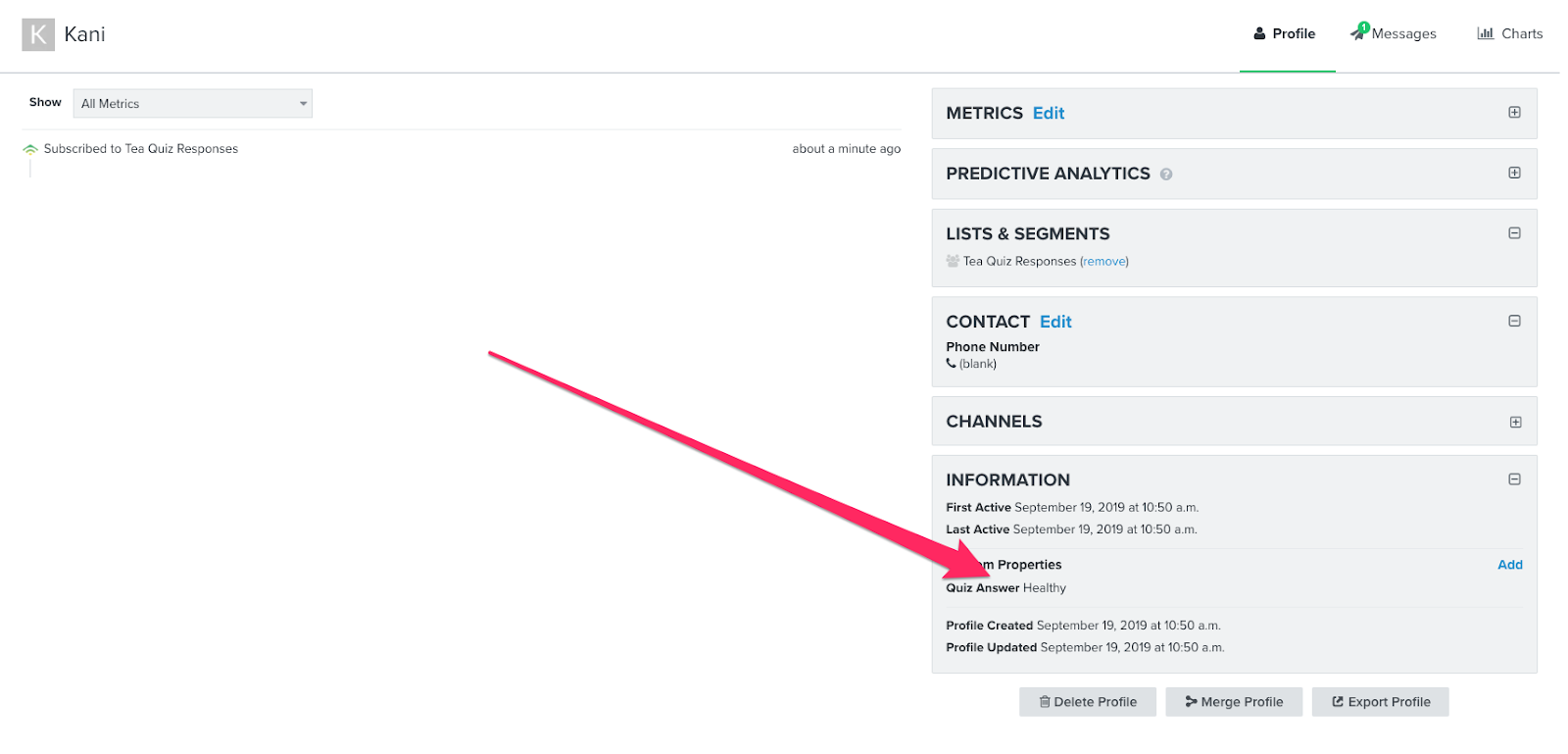
In Klaviyo, you can open any subscriber profile and add a custom property then that property will become an option for all subscribers:

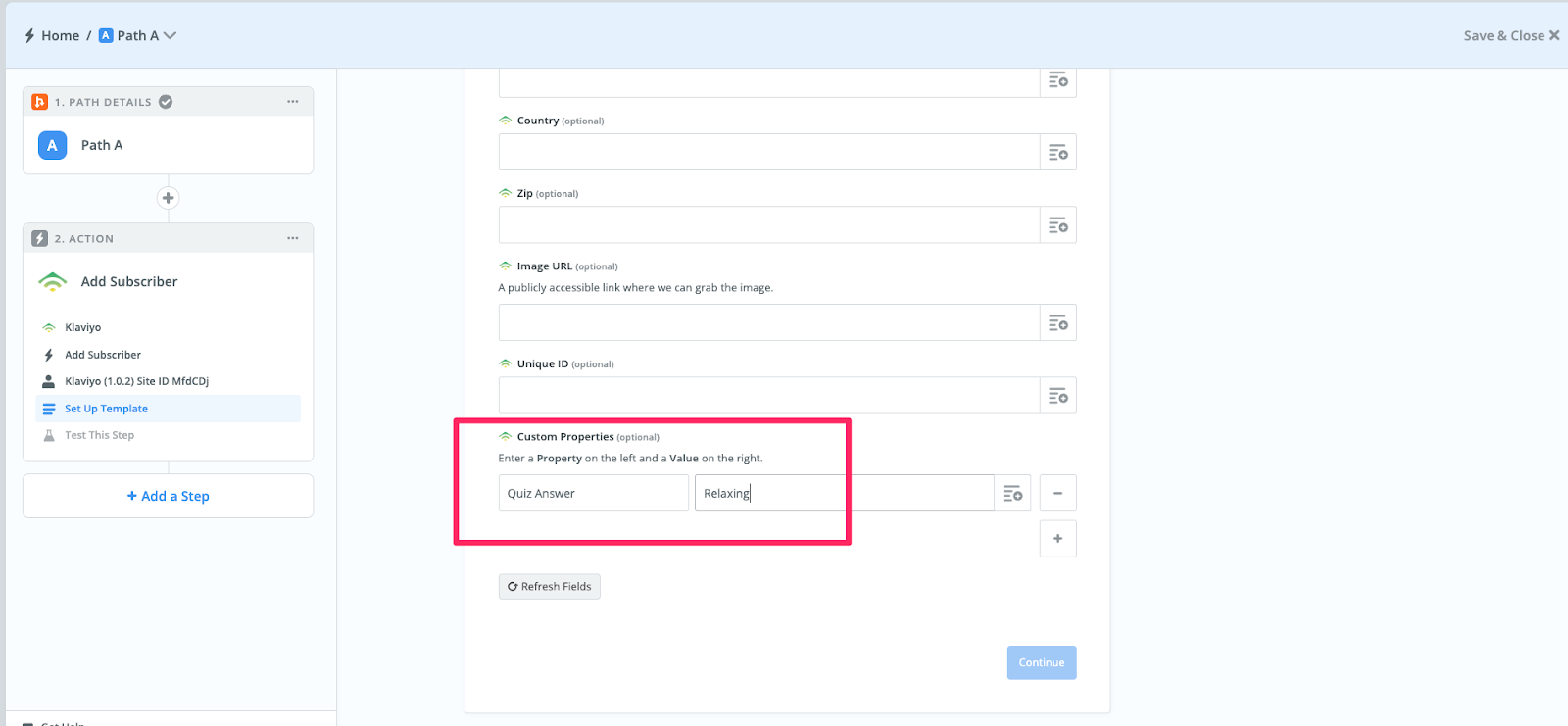
Once you create the Custom Property in Klaviyo, you can add it to the end of the Zap to make sure new subscribers have the right “Quiz Answer” property added.

Then you can hit Continue, test the Zap, and go back to the B path and do the same thing for another one of your quiz results.
Once you finish with B, you’ll need to go into the C path and create another path to get D and E paths, where you can fill out your last two quiz results. Obviously, if you did more than 4 end results, you’ll need to create more and more nested paths.
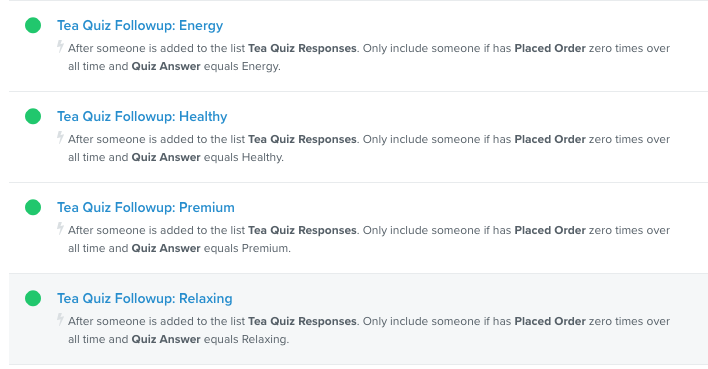
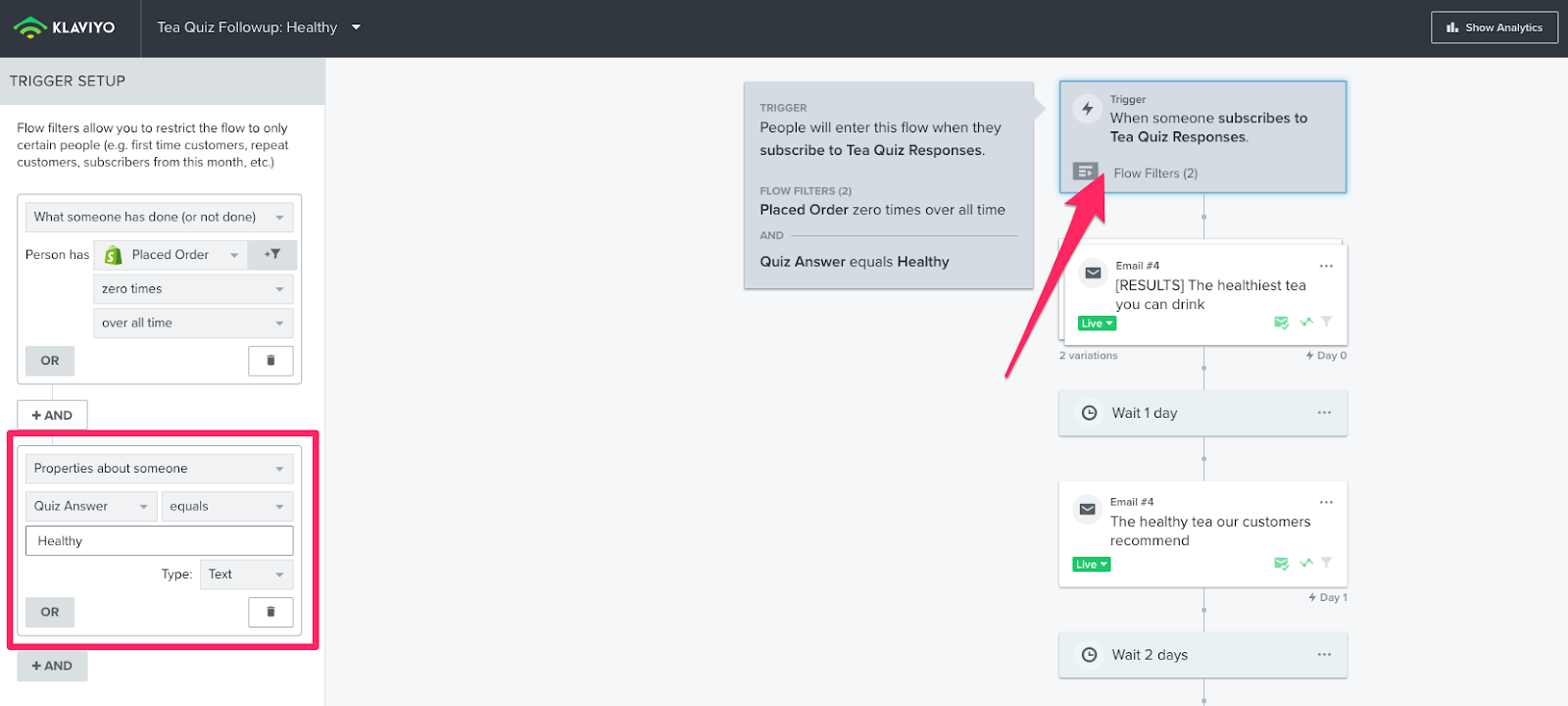
The last thing you need to make sure you do is go back into Klaviyo and set up your flows to add people based on their Quiz Answers property.

You can do that by opening the Flow, opening the “Flow Filters,” and adding one for their Custom Property:

Once you’ve set up the Zaps for each result from your quiz and mapped it to the right Custom Properties in Klaviyo, you’re ready to get some traffic to your quiz.
Step 5: Get Traffic to Your Quiz
Now that everything is set up on the back end, you need to get traffic to your quiz.
To do that, I changed our old “get 10% off” popup to be focused on the quiz.

Assuming you’re already using some sort of popup or email capture tool like Sleeknote, this should be easy to set up. Without much testing or optimization, we’re seeing a 4.3% click conversion on that popup, which for organic traffic, is a pretty good start.
We also added the tea quiz to our header on the blog:

And on the store:

Step 6: Test and Improve
Even with a basic quiz like this, we saw a huge lift in email signups and purchases and organic traffic.
Now there are plenty of other things to test:
- Custom landing pages for each quiz result to show each customer the best products
- Improved email flows to figure out the best way to provide value once the customer signs up
- Variations in the popup testing to see if we can improve the click through rate
- Changes to the quiz to improve the completion rate (we’re at 50% right now)
- Plenty of other things we haven’t thought of yet
But even though it’s not perfect, it’s a big improvement over where we started.
And for other sites considering setting up a quiz funnel who aren’t sure where to start, I’d suggest just building something like this to get going, then worry about perfecting it later.